Objective
- Tableau is the gold standard for Business Analytics and Data Visualization tools in the industry
- Learn how to make a Rounded Bar Chart and Bar in Bar Chart in Tableau
Introduction
Data visualization is a key aspect of any analytics profession. Data visualization communicates a data story in a simplistic and yet aesthetically pleasing and impactful manner.
And there’s no better tool than Tableau for achieving this! Tableau is one of the most trusted tools by the community. It has been recognized as a Leader in the Gartner Magic Quadrant for Analytics and Business Intelligence Platforms for 8 years in a row. That’s incredible!
In this article, we are going to understand how to make a Rounded Bar Chart and a Bar-in-Bar Chart in Tableau
For the article and task make sure you have tableau installed in your system. I am using Tableau Public, which you can download for free. The data we’ll be using is the US sample superstore dataset widely used in the Tableau community. Here is the link to download the Superstore dataset (but the dataset will be available for you inside Tableau itself).
New to Tableau? We have the perfect free course to get you started:
Let’s get into it!
Create a Rounded Bar Chart in Tableau
Bar charts are a very basic way to represent the data. Sometimes you want to do it differently in an attractive manner. Rounded bar charts make your dashboard interesting just by adding some more steps. Let’s see how can we do it.
Step 1
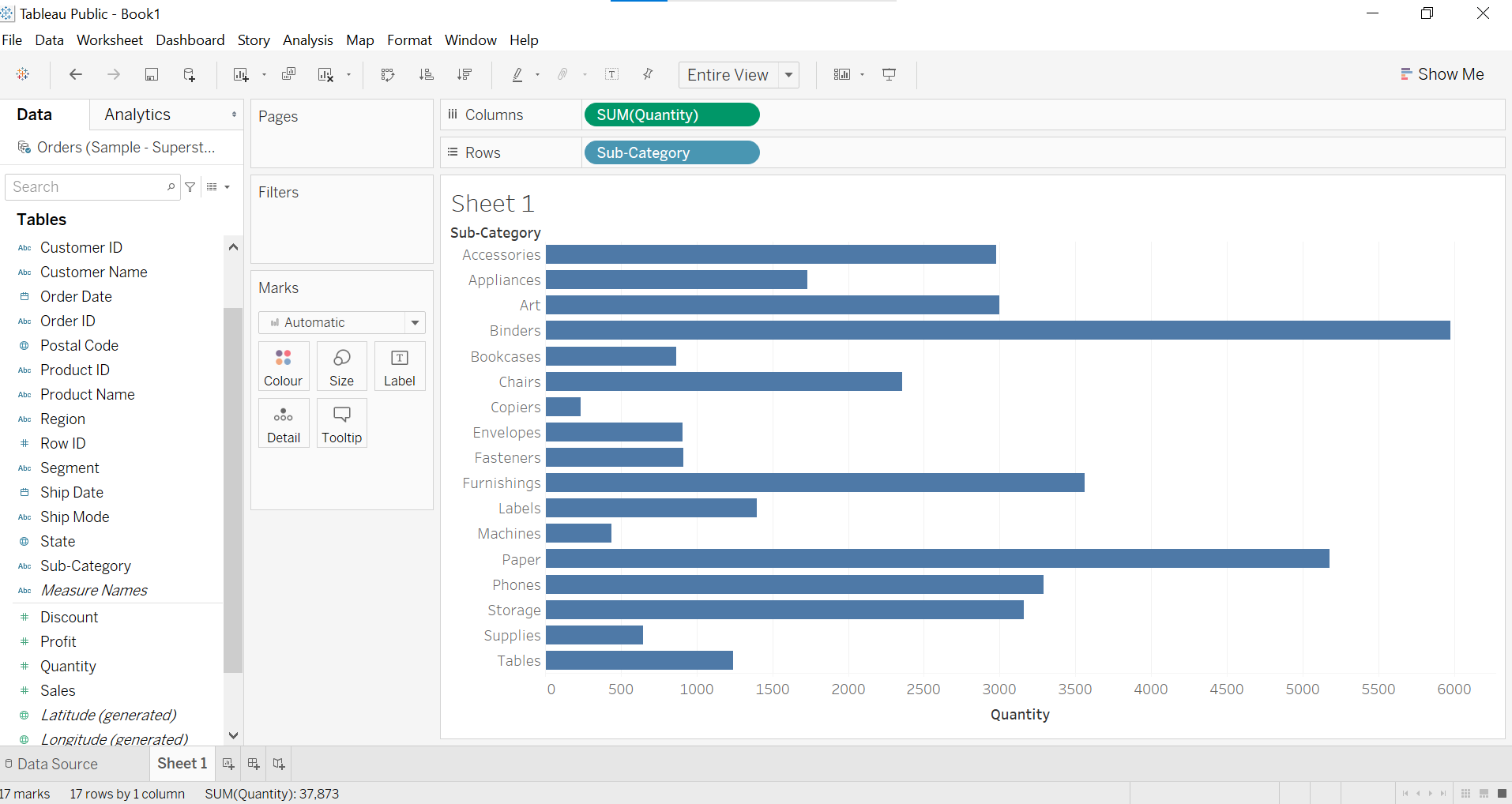
For this visualization, we are using Quantity and Sub-Category. In the first step drop the Quantity in column shelf and sub-category in Row shelf by selecting from the data pane. As a result, you will get a horizontal bar chart as shown in the figure below.

Step 2
Now we have to take another dimension with zero values. There are multiple ways to do that, the one I am doing is by double-clicking on the column shelf and write Avg(0), and press enter. Another way round is creating a calculated field named zero having the value 0. The idea is getting a combined axis with zero.

Step 3
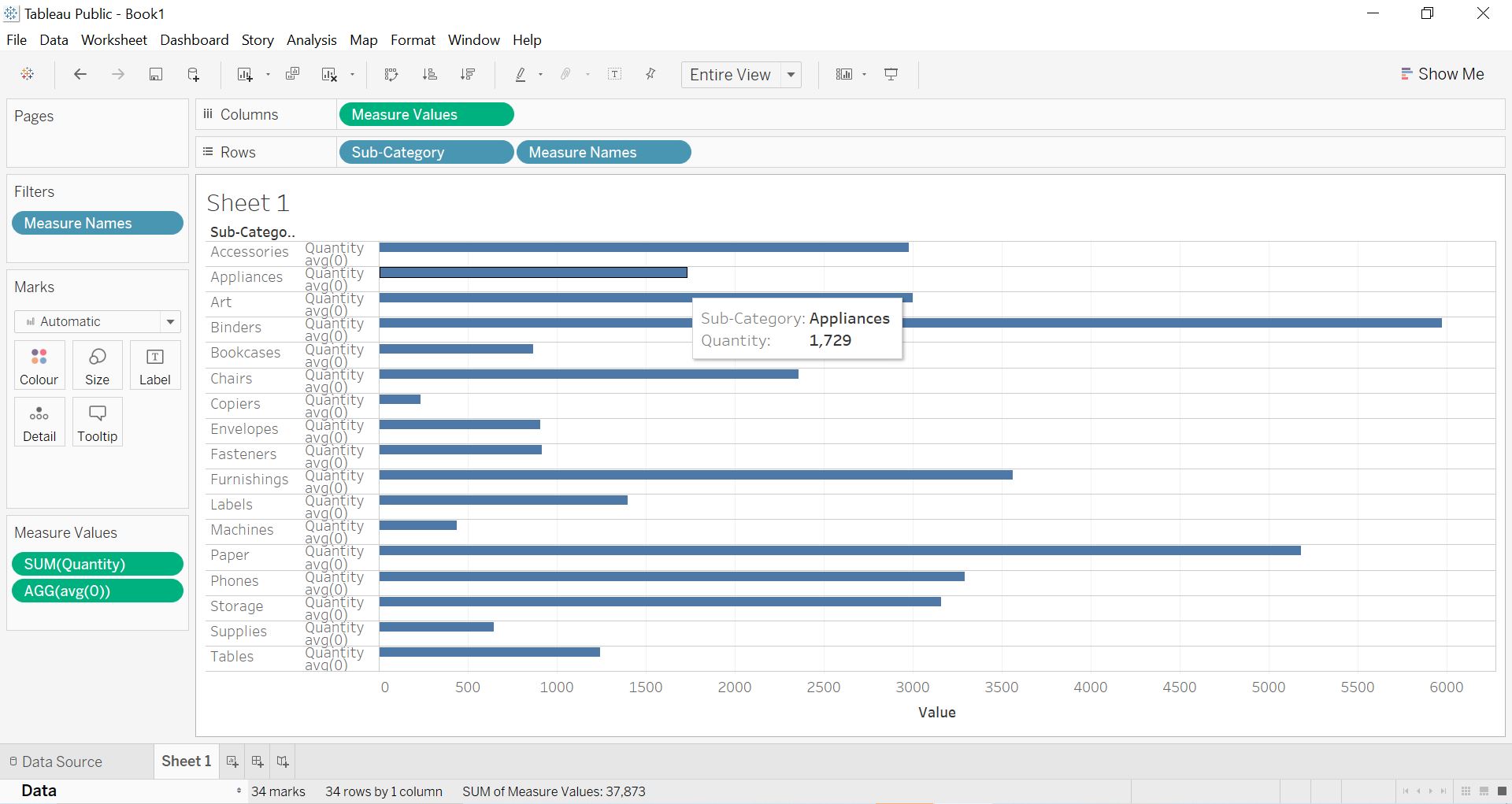
In the next step combine the axis by selecting AGG(AVG(0)) from the column shelf and drop over the Quantity axis. After this, you will see some changes in the sheet-like quantity replaced by Measure Values and Measure Names added in the row shelf as shown in the following image.

Step 4
Let’s now move forward and change the marks card from Automatic to Line. Now your sheet will look something like this.

Step 5
Next, select the Measure Names from the Rows shelf and drop them on the Path available in the Marks pane. After performing this step you will end up with straight lines.

Step 6
Now we are almost there, In the last step click on the size and increase the size of lines according to your requirement. As you can see in the image below we have achieved our goal, we have bar charts with round edges.

Step 7
For further formating, we can sort the bars in Ascending or descending order according to the need. Here we end up with descending rounded bar Charts.

Create a Bar-in-Bar Chart in Tableau
The next visualization we are creating is Bar in a Bar Chart. This visualization is generally used when you have to compare the data. For example, here we are comparing the sales in all the regions in 2013 and 2014 given the Sample Superstore dataset.
Step 1
In the given data we have the Sales field but for our task, we need two different fields i.e sales in the year 2013 and in 2014. Hence, we will create two calculated fields. The first one is “2013_sales” as shown in the image below. similarly, “2014_sales” will be created. Now our data Preparation is complete.

Step 2
In the next step, take the Region from the data pane and drop it on the Columns shelf. Similarly, select the 2014_sales and drop it on the Rows shelf. After this, you will end up having an ordinary Bar chart as in the following image.
Step 3
Now select the 2013_sales from the data pane and drop on the axis of 2014_sales to get the combined axis like the previous chart.

After this, your worksheet will look something like this. Showing region-wise side by sidebars for each year’s sales. Also, you will have Measure Names added in Columns shelf and Measure Values added in Rows shelf.
Step 4
Now moving forward pick the Measure Names from Column shelf and drop them on the colors card. You can select the colour of your choice by clicking on the color card and then on edit color. As you can see, we have stacked bars the grey one showing 2013 sales and the blue one showing 2014 sales.
But we do not want stacked bars, hence go to the Analysis in the toolbar and turn off the stack marks. Now we have bars one behind the other.
Step 5
Now we are almost there, in the last step, pick the Measure Names from Data Pane and drop on the size card. As shown in the following image broad Gray bars are representing 2013 sales and thin blue bars are showing 2014 sales. Through this visualization, we can easily compare Region wise sales in 2013 and in 2014.

Step 6
You are free to do further formatting as I have added the black border in my bars or you can also remove the Gridlines or add the Trend lines to make it more informative.

End Notes
The best thing about Tableau is you have many ways to perform a task. To summarize in this article we learned to create two different visualizations which are slightly advanced from the basic bar charts. These charts make our dashboard more informative and effective.
In case you are interested to learn more about visualization and Tableau, I will recommend you to go through our course Tableau for Beginners.



